| |
Understanding Internet Services resources
Understanding where Internet Services stores standard shipping resources
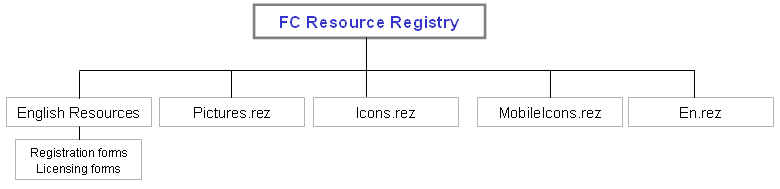
FirstClass stores the standard shipping images, pictures, icons, forms, language strings, and help files for the client and Internet Services in the FirstClass Resource Registry, located in the Multi-Site Setup container on the administrator's Desktop.
This is the default setup for an English FirstClass site. Other language sites will have the proper language names.
Internet Services uses the resources in this location:
English Resources
English Resources stores standard registration and licensing forms. It's main purpose is to safely store global custom resources (images, icons, forms, strings, and so on) that you may use on your site or sites that won't be overridden during a system upgrade.
The Pictures.rez file
Pictures.rez stores the shipping pictures and images for the web client. Although you can place images in different locations, from an Internet Services perspective it is more convenient to place them in the Pictures.rez file.
All pictures and images must have unique names and ID numbers.
The Icons.rez file
Icons.rez stores the shipping icons for both the FirstClass client and the web client.
If you have either a multiple-site or a multiple-language site setup and you want different icons for each site, you must create an Icons.rez file (see [Link]FirstClass Designer) and place it in each of the site folders at the root level (for example, at the same level as the .sitepref form). Keep in mind, you only need to put the custom icons in the site-specific folders. If Internet Services cannot find an icon in these locations, it will fall back to the Resource Registry hunt chain.
The MobileIcons.rez file
MobileIcons.rez contains icons specific to the mobile templates and sits in the Resource Registry only. If you want to override the shipped icons, you can use the HeaderMatch SET icons or SET pictures options in the HeaderMatch document:
*: IF User-Agent == "UPG1 UP/4\\.0 (compatible; Blazer 1\\.0)" SET .templates = .mobiletemplates AND SET icons = mobileicons.rez
*: IF User-Agent == "Mozilla/2\\.0 (compatible; MSIE 3\\.02; Windows CE; 240x320)" SET .templates = .mobiletemplates AND SET icons = mobileicons.rez
If you want to run mobile templates on a separate site, you could put the MobileIcons.rez file in the site folder, rename it Icons.rez and remove this line in the HeaderMatch document:
*: IF VAR INTERFACE == 4 SET icons = MobileIcons
The Lang.rez files
Lang.rez contains the specific shipping resources (forms and strings) for a particular language. Since Internet Services processes Lang.rez files independently of the language-specific site content processing, you can have multiple Lang.rez files on a site. If you want to support multiple languages on your site, place the specific Lang.rez file (for example, fr.rez, es.rez, dk.rez) in the Resource Registry. If you want to support multiple sites with different languages, place the specific Lang.rez file in the respective site-specific folder.
You can download a language resource file appropriate for the template set and version you are running from FirstClass Online (FCOL) in Conferences > Downloads > Product Updates > Localised Resources for IS. Both the site resources and template sets that you use must be the same version or you will experience broken functionality and missing strings on your web interface.
Understanding how Internet Services accesses resources
Internet Services locates resources both by location and by file type.
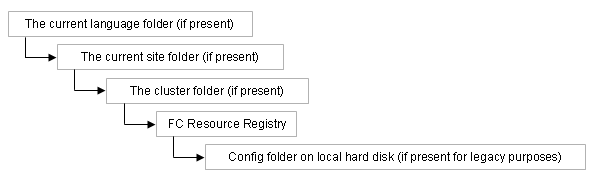
Accessing resources by location
For any resource file, regardless of type, Internet Services follows the same location hunt chain to find the most appropriate version of the resource, and will stop as soon as it finds the requested resource. This is the location hunt path for any resource file regardless of type:
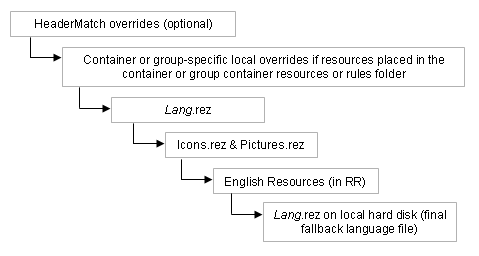
Accessing resources by file type
Regardless of where resources are located, Internet Services follows this order to find them:
Using custom resources
Although FirstClass ships with all of the resources you need to run a standard FirstClass web site, you can use your own custom resources (for example, pictures, forms, icons, and so on).
If you use custom resources globally (for all of your sites), we recommend placing them in English Resources (or the linguistic equivalent), since resources contained in this location are not overwritten during an upgrade process.
Custom resources intended only for specific sites must be stored at the site level. If you use custom pictures or images, place them in the site-specific Images folder in the same location as the site templates. If Internet Services cannot find a picture or image in the site-specific Images folder, it will look in the Resource Registry, as per the Internet Services hunt chain.
For custom icons or custom language strings and forms, create either an Icons.rez or lang.rez file respectively and place it in the site folder at the same level as the site templates. For information on creating resource files, see FirstClass Designer in online help.
For more information
| ||